Today:
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
공지사항
페이지
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
by 하늘에 그린 그림자 2022. 2. 14.
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
<html>
<head></head>
<body>
<div class="post-container">
[1]. s_list
<div class="post-head">
<s_list> <!-- (01)-[Page: LIST Header ] -->
</s_list>
</div>- s_list 설정 결과

<div class="post-body">
[2]. s_notice_rep : 공지사항 목록
<s_notice_rep> <!-- (02)-[공지사항: LIST-Loop] -->
<s_notice_rep_thumbnail>
</s_notice_rep_thumbnail>
</s_notice_rep>- s_notice_rep 결과

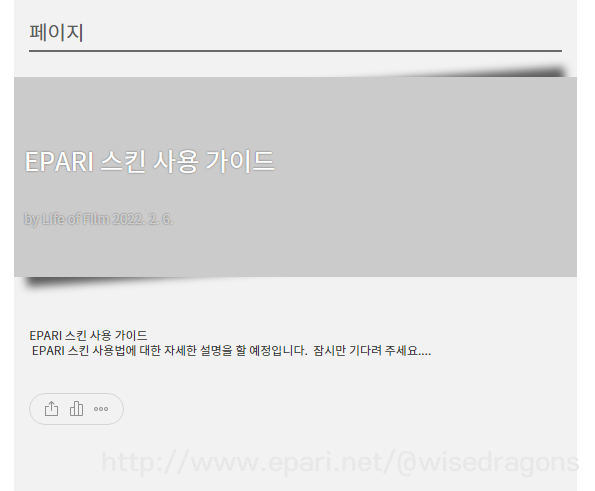
[3]. s_page_rep : 페이지 목록을 출력
<s_page_rep> <!-- (03)-[페이지: LIST-Loop] -->
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
하늘에 그린 그림자
2022. 2. 14.
728x90

티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
<html>
<head></head>
<body>
<div class="post-container">
[1]. s_list
<div class="post-head">
<s_list> <!-- (01)-[Page: LIST Header ] -->
</s_list>
</div>
- s_list 설정 결과

<div class="post-body">
[2]. s_notice_rep : 공지사항 목록
<s_notice_rep> <!-- (02)-[공지사항: LIST-Loop] -->
<s_notice_rep_thumbnail>
</s_notice_rep_thumbnail>
</s_notice_rep>
- s_notice_rep 결과

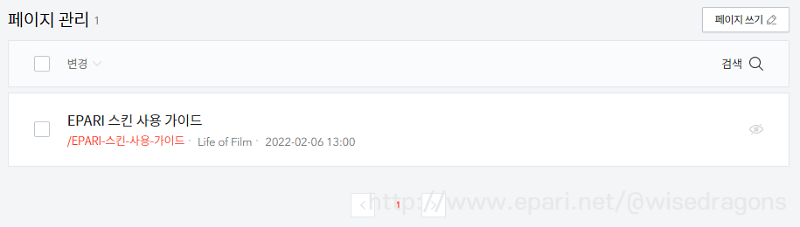
[3]. s_page_rep : 페이지 목록을 출력
<s_page_rep> <!-- (03)-[페이지: LIST-Loop] -->
</s_page_rep>
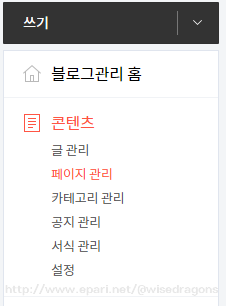
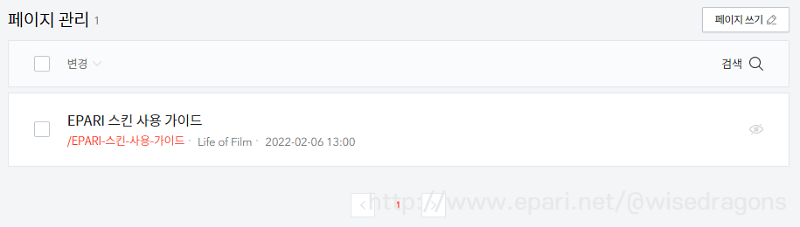
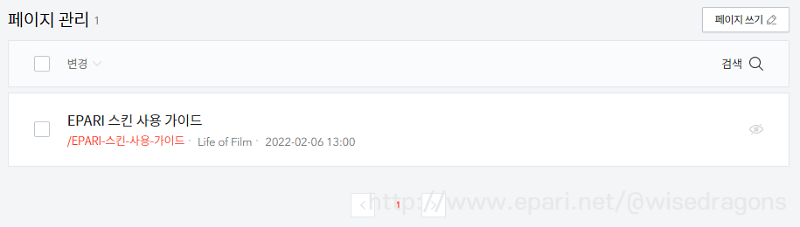
- 페이지 입력 하기 : 관리자 -> 페이지 관리


의외로 많은 분들이 티스토리 스킨에서 <s_page_rep> 기능을 모르시는 분들이 있는것 같아서 입력 화면도 같이 넣었습니다.
공지사항과 비슷한 기능인데, 별도의 페이지를 만들거나, 프로모션 페이지 같은 이벤트성 페이지를 만들때 사용하면 적절 할듯 합니다.
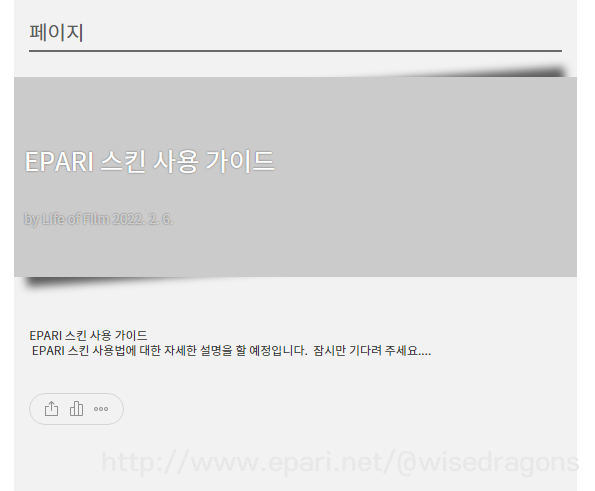
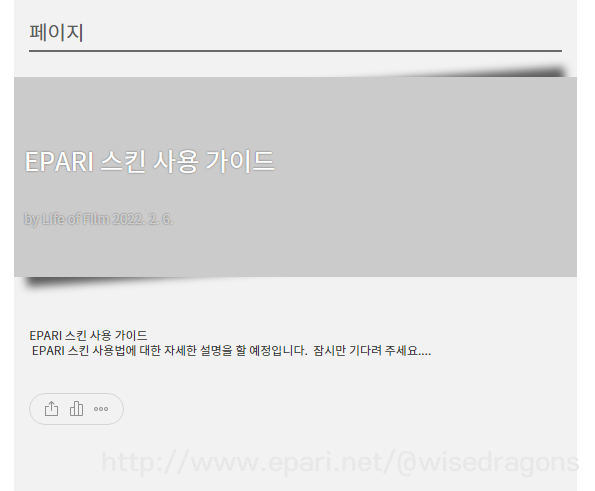
- 페이지 내용

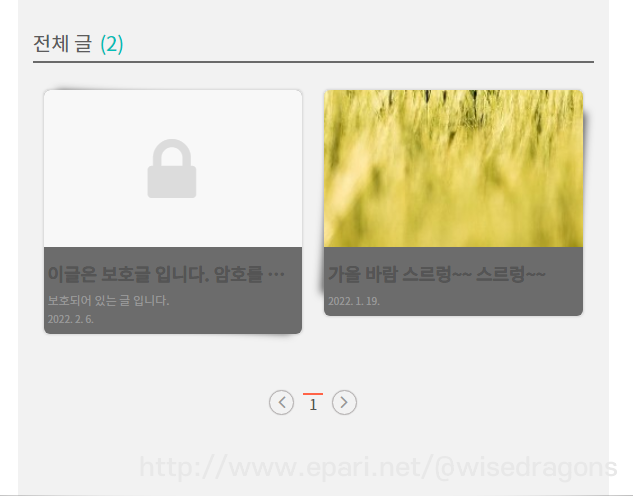
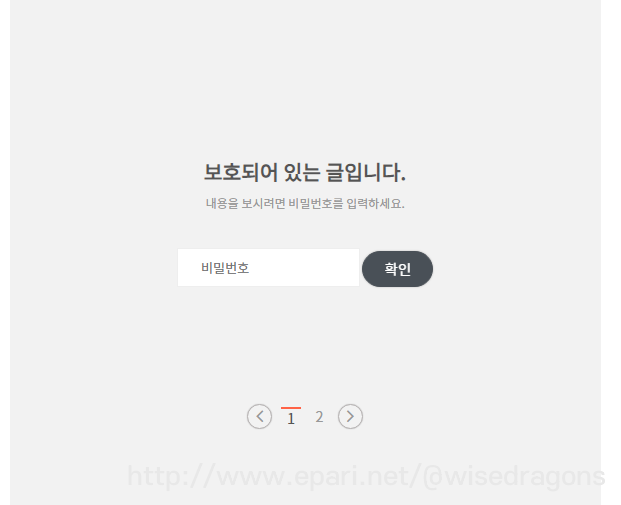
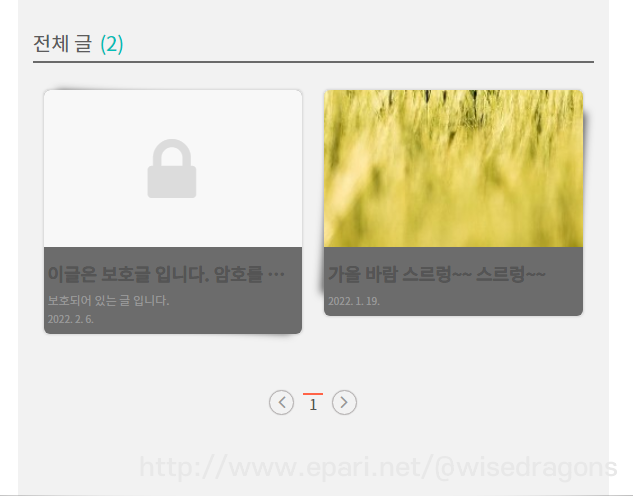
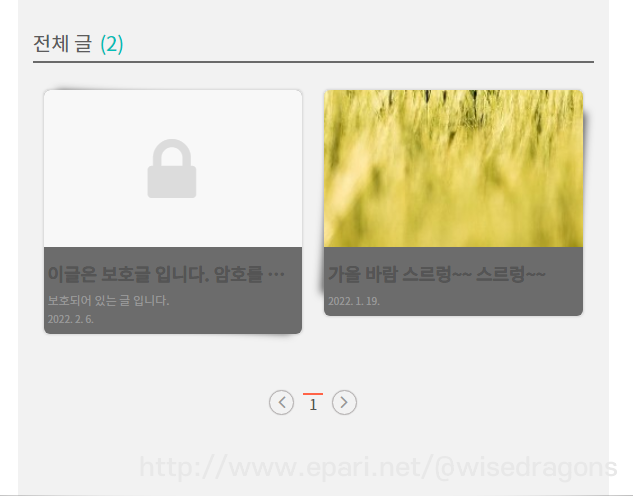
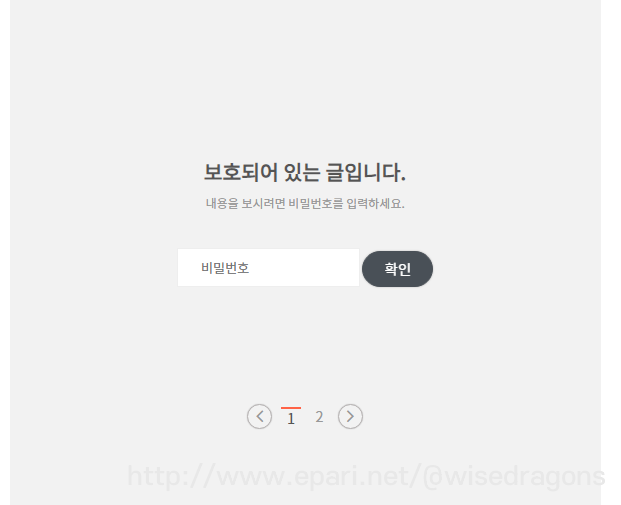
[4]. s_article_protected : 보호글 설정
<s_article_protected> <!-- (04)-[보호글: ] -->
<s_index_article_rep> <!-- (04)-[보호글: LIST-Loop] -->
<div class="post-item protected">
<!-- 보호되어 있는 글 입니다. -->
</div>
</s_index_article_rep>
<s_permalink_article_rep>
<div class="post-entry-content">
<form class="protected_form" onsubmit="{reloadEntry(14);return false;}">
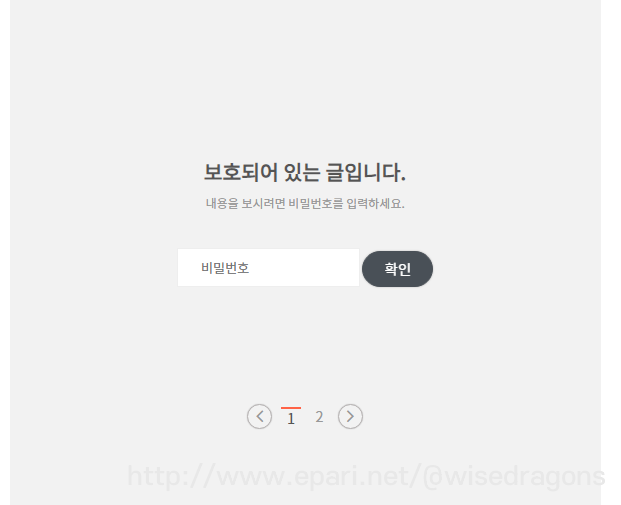
<h2>보호되어 있는 글입니다.</h2>
<p>내용을 보시려면 비밀번호를 입력하세요.</p>
<input type="password" id="entry14password" name="entry14password" value="" placeholder="비밀번호"></input>
<button type="submit" class="">확인</button>
</form>
</div>
</s_permalink_article_rep>
</s_article_protected>
- 보호글 리스트

- 보호글 암호 입력

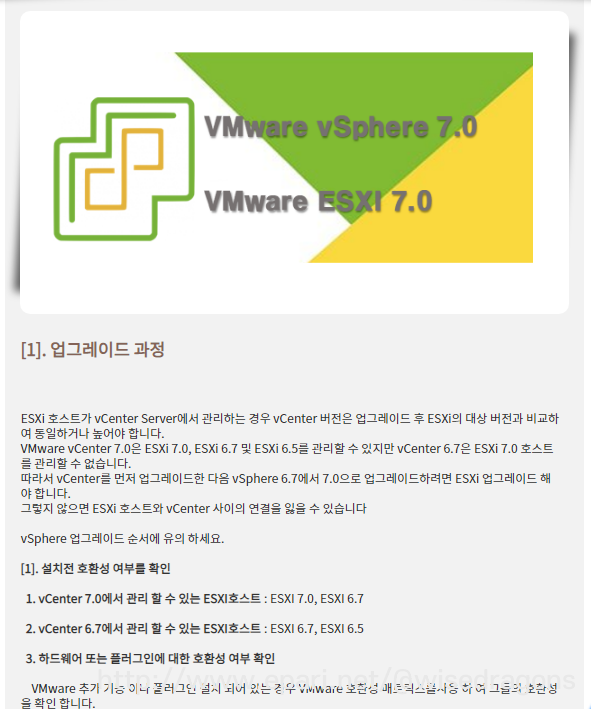
[5]. s_article_rep : 컨텐트 메일 리스트
<s_article_rep> <!-- (05)-[컨텐츠: 메인-List ] -->
5-1. LIST - Loop
<s_index_article_rep> <!-- (05)-[컨텐츠: LIST-Loop ] -->
<div class="post-item">
<s_article_rep_thumbnail></s_article_rep_thumbnail>
</div>
</s_index_article_rep>

5-2. VIEW
<s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(Start) ] -->
5-3. VIEW - Header
<div class="post-entry-cover-inner">
<s_article_rep_thumbnail>
</s_article_rep_thumbnail>
<s_ad_div>
<!-- (05)-[컨텐츠: VIEW-글 수정 링크] -->
<!-- (05)-[컨텐츠: VIEW-글 삭제 링크] -->
</s_ad_div>
</div>

5-4. VIEW - Body
<div class="post-entry-content">
<!-- (05)-[컨텐츠: VIEW-내용 ] -->
</div>

5-4-1. VIEW - Body(태그)
<s_tag_label>
<div class="post-entry-tags">
<!-- (05)-[컨텐츠: VIEW-테그 ] -->
</div>
</s_tag_label>

5-4-2. VIEW - Body(관련글 목록)
<s_article_related> <!-- (05)-[컨텐츠: VIEW-관련 ] -->
<div class="post-entry-related-articles">
<ul>
<s_article_related_rep> <!-- (05)-[컨텐츠: VIEW-관련 LIST ] -->
<li>
<a href="">
<s_article_related_rep_thumbnail>
</s_article_related_rep_thumbnail>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>

5-4-3. VIEW - Body(댓글)
<div class="post-entry-comments">
댓글<s_rp_count>()</s_rp_count>
<s_rp>
5-4-3-1. VIEW - Body(댓글 리스트)
<s_rp_container> <!-- (05)-[컨텐츠: VIEW-댓글 ] -->
<div class="comment-list">
<ul>
<s_rp_rep> <!-- (05)-[컨텐츠: VIEW-댓글-LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 ] -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제] -->
</span>
</div>
<!-- (05)-[컨텐츠: VIEW-댓글-답글 -->
5-4-3-2. VIEW - Body(대 댓글 리스트)
<s_rp2_container> <!-- (05)-[컨텐츠: VIEW-댓글(대댓글) ] -->
<ul>
<s_rp2_rep> <!-- (05)-[컨텐츠: VIEW-댓글-(대댓글) LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제 -->
</span>
</div>
</li>
</s_rp2_rep>
</ul>
</s_rp2_container>

</li>
</s_rp_rep>
</ul>
</div>
</s_rp_container>
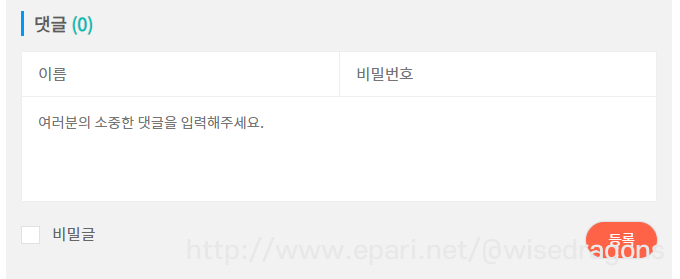
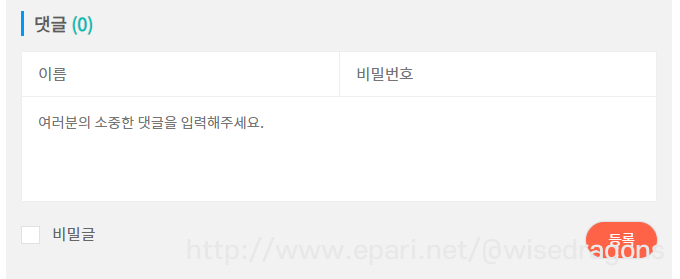
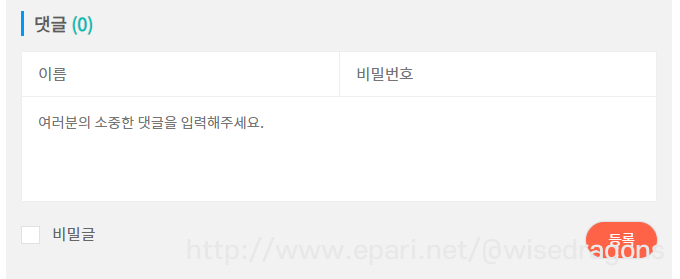
5-4-3-3. VIEW - Body(댓글 입력 Form)
<s_rp_input_form> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form ] -->
<div class="post-comment-form">
<s_rp_member> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(인증여부) ] -->
<div class="field">
<s_rp_guest> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="비밀번호" value=""></input>
</s_rp_guest>
<div class="secret">
<input type="checkbox" name="" id="secret"></input>
<label for="secret" tabindex="0">비밀글</label>
</div>
</div>
</s_rp_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="">등록</button>
</div>
</s_rp_input_form>


</s_rp>
</div>
</s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(END ) ] --
</s_article_rep>
</div>
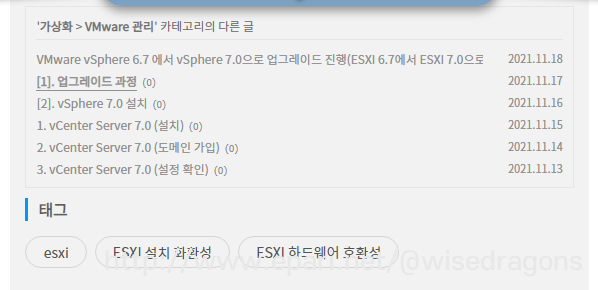
[6]. s_tag : 테그 Page 리스트 출력
<s_tag> <!-- (06)-[테그: ] -->
<div class="post-header">태그</div>
<div class="post-tags">
<s_tag_rep>
<a href=""></a>
</s_tag_rep>
</div>
</s_tag>
[7]. s_guest : 방명록
<s_guest> <!-- (07)-[Guest Book: ] -->
<div class="guestbook-entry-comments">
<div class="post-header">방명록</div>
7-1. 방명록 입력 Form
<s_guest_input_form> <!-- (07)-[Guest Book: INPUT-Form ] -->
<div class="comment-form">
<s_guest_member> <!-- [Guest Book: INPUT-Form(인증) ] -->
<div class="field">
<s_guest_form> <!-- [Guest Book: INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="암호" value=""></input>
</s_guest_form>
</div>
</s_guest_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="" >등록</button>
</div>
</s_guest_input_form>


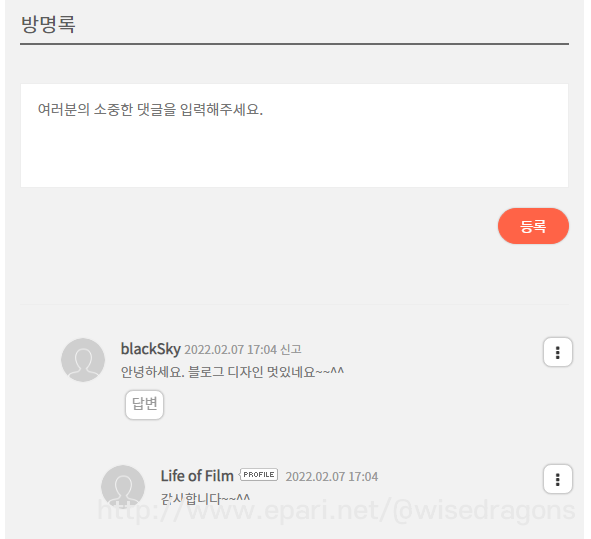
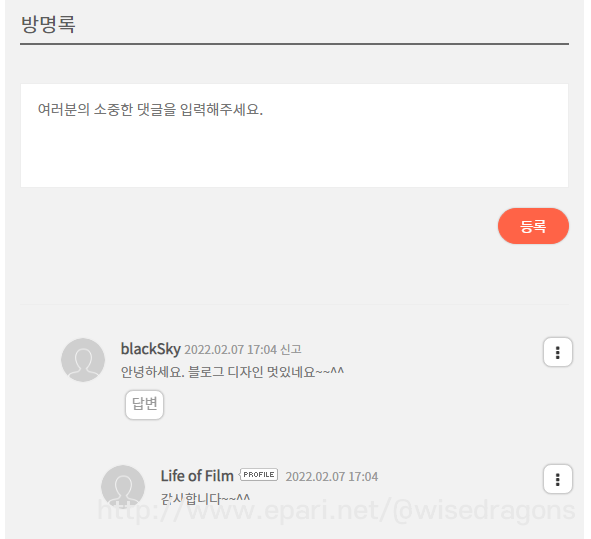
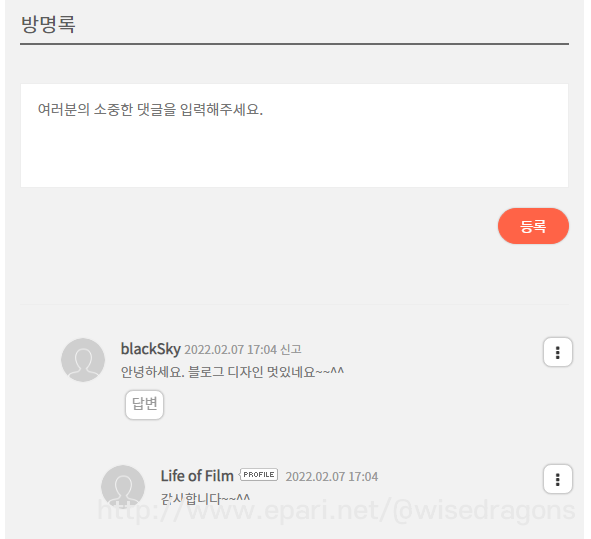
7-2. 방명록 리스트
<s_guest_container> <!-- (07)-[Guest Book: LIST ] -->
<div class="comment-list">
<ul>
7-2-1. 방명록 List - Loop
<s_guest_rep> <!-- [Guest Book: LIST-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<a href="#" onclick="">답변</a>
<s_guest_reply_container> <!-- [Guest Book: LIST-(댓글) ] -->
<ul>
7-2-2. 방명록 댓글 List - Loop
<s_guest_reply_rep> <!-- [Guest Book: LIST-(댓글)-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<p></p>
</li>
</s_guest_reply_rep>

</ul>
</s_guest_reply_container>
</li>
</s_guest_rep>
</ul>
</div>
</s_guest_container>
</div>
</s_guest>
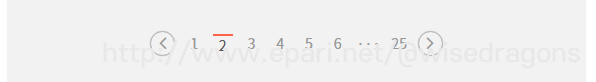
[8]. s_paging : 페이징 리스트 출력
<s_paging> <!-- (08)-[게시글 페이지징: LIST ] -->
<div class="pagination">
<a class="prev "><i class="fa fa-angle-left fa-2x"></i></a>
<s_paging_rep>
<a class="page-no"></a>
</s_paging_rep>
<a class="next "><i class="fa fa-angle-right fa-2x"></i></a>
</div>
</s_paging>

</div>
</body>
</html>
[9]. 티스토리 스킨 가이드(참고)
https://tistory.github.io/document-tistory-skin/
반응형
</s_page_rep>- 페이지 입력 하기 : 관리자 -> 페이지 관리


의외로 많은 분들이 티스토리 스킨에서 <s_page_rep> 기능을 모르시는 분들이 있는것 같아서 입력 화면도 같이 넣었습니다.
공지사항과 비슷한 기능인데, 별도의 페이지를 만들거나, 프로모션 페이지 같은 이벤트성 페이지를 만들때 사용하면 적절 할듯 합니다.
- 페이지 내용

[4]. s_article_protected : 보호글 설정
<s_article_protected> <!-- (04)-[보호글: ] -->
<s_index_article_rep> <!-- (04)-[보호글: LIST-Loop] -->
<div class="post-item protected">
<!-- 보호되어 있는 글 입니다. -->
/74
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
2022. 2. 14.
</div>
</s_index_article_rep>
<s_permalink_article_rep>
<div class="post-entry-content">
<form class="protected_form" onsubmit="{reloadEntry(14);return false;}">
<h2>보호되어 있는 글입니다.</h2>
<p>내용을 보시려면 비밀번호를 입력하세요.</p>
<input type="password" id="entry14password" name="entry14password" value="" placeholder="비밀번호"></input>
<button type="submit" class="">확인</button>
</form>
</div>
</s_permalink_article_rep>
</s_article_protected>
- 보호글 리스트

- 보호글 암호 입력

[5]. s_article_rep : 컨텐트 메일 리스트
<s_article_rep> <!-- (05)-[컨텐츠: 메인-List ] -->5-1. LIST - Loop
<s_index_article_rep> <!-- (05)-[컨텐츠: LIST-Loop ] -->
<div class="post-item">
/74
<s_article_rep_thumbnail>https://blog.kakaocdn.net/dn/mLhjX/btrsWKI1q4p/XLkpsIO94keoWrvUAdTVSK/img.png</s_article_rep_thumbnail>
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법) [1]. s_list - s_list 설정 결과 [2]. s_notice_rep : 공지사항 목록 - s_notice_rep 결과 [3]. s_page_rep : 페이지 목록을 출력 - 페이지 입력 하기 : 관리자 -> 페이지 관리 의외로 많은 분들이 티스토리 스킨에서 기능을 모르시는 분들이 있는것 같아서 입력 화면도 같이 넣었습니다. 공지사항과 비슷한 기능인데, 별도의 페이지를 만들거나, 프로모션 페이지 같은 이벤트성 페이지를 만들때 사용하면 적절 할듯 합니다. - 페이지 내용 [4]. s_article_protected : 보호글 설정 보호되어 있는 글입니다. 내용을 보시려면 비밀번호를 입력하세요. 확인 - 보호글 리스트 ..
2022. 2. 14.
</div>
</s_index_article_rep>
5-2. VIEW
<s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(Start) ] -->
5-3. VIEW - Header
<div class="post-entry-cover-inner">
<s_article_rep_thumbnail>
https://blog.kakaocdn.net/dn/mLhjX/btrsWKI1q4p/XLkpsIO94keoWrvUAdTVSK/img.png
</s_article_rep_thumbnail>
블로그
티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
하늘에 그린 그림자
2022. 2. 14.
<s_ad_div>
<!-- (05)-[컨텐츠: VIEW-글 수정 링크] -->
<!-- (05)-[컨텐츠: VIEW-글 삭제 링크] -->
</s_ad_div>
</div>
5-4. VIEW - Body
<div class="post-entry-content">
728x90

티스토리 스킨 제작기-5-스킨 구조 분석(skin.html 항목별 구성 방법)
<html>
<head></head>
<body>
<div class="post-container">
[1]. s_list
<div class="post-head">
<s_list> <!-- (01)-[Page: LIST Header ] -->
</s_list>
</div>
- s_list 설정 결과

<div class="post-body">
[2]. s_notice_rep : 공지사항 목록
<s_notice_rep> <!-- (02)-[공지사항: LIST-Loop] -->
<s_notice_rep_thumbnail>
</s_notice_rep_thumbnail>
</s_notice_rep>
- s_notice_rep 결과

[3]. s_page_rep : 페이지 목록을 출력
<s_page_rep> <!-- (03)-[페이지: LIST-Loop] -->
</s_page_rep>
- 페이지 입력 하기 : 관리자 -> 페이지 관리


의외로 많은 분들이 티스토리 스킨에서 <s_page_rep> 기능을 모르시는 분들이 있는것 같아서 입력 화면도 같이 넣었습니다.
공지사항과 비슷한 기능인데, 별도의 페이지를 만들거나, 프로모션 페이지 같은 이벤트성 페이지를 만들때 사용하면 적절 할듯 합니다.
- 페이지 내용

[4]. s_article_protected : 보호글 설정
<s_article_protected> <!-- (04)-[보호글: ] -->
<s_index_article_rep> <!-- (04)-[보호글: LIST-Loop] -->
<div class="post-item protected">
<!-- 보호되어 있는 글 입니다. -->
</div>
</s_index_article_rep>
<s_permalink_article_rep>
<div class="post-entry-content">
<form class="protected_form" onsubmit="{reloadEntry(14);return false;}">
<h2>보호되어 있는 글입니다.</h2>
<p>내용을 보시려면 비밀번호를 입력하세요.</p>
<input type="password" id="entry14password" name="entry14password" value="" placeholder="비밀번호"></input>
<button type="submit" class="">확인</button>
</form>
</div>
</s_permalink_article_rep>
</s_article_protected>
- 보호글 리스트

- 보호글 암호 입력

[5]. s_article_rep : 컨텐트 메일 리스트
<s_article_rep> <!-- (05)-[컨텐츠: 메인-List ] -->
5-1. LIST - Loop
<s_index_article_rep> <!-- (05)-[컨텐츠: LIST-Loop ] -->
<div class="post-item">
<s_article_rep_thumbnail></s_article_rep_thumbnail>
</div>
</s_index_article_rep>

5-2. VIEW
<s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(Start) ] -->
5-3. VIEW - Header
<div class="post-entry-cover-inner">
<s_article_rep_thumbnail>
</s_article_rep_thumbnail>
<s_ad_div>
<!-- (05)-[컨텐츠: VIEW-글 수정 링크] -->
<!-- (05)-[컨텐츠: VIEW-글 삭제 링크] -->
</s_ad_div>
</div>

5-4. VIEW - Body
<div class="post-entry-content">
<!-- (05)-[컨텐츠: VIEW-내용 ] -->
</div>

5-4-1. VIEW - Body(태그)
<s_tag_label>
<div class="post-entry-tags">
<!-- (05)-[컨텐츠: VIEW-테그 ] -->
</div>
</s_tag_label>

5-4-2. VIEW - Body(관련글 목록)
<s_article_related> <!-- (05)-[컨텐츠: VIEW-관련 ] -->
<div class="post-entry-related-articles">
<ul>
<s_article_related_rep> <!-- (05)-[컨텐츠: VIEW-관련 LIST ] -->
<li>
<a href="">
<s_article_related_rep_thumbnail>
</s_article_related_rep_thumbnail>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>

5-4-3. VIEW - Body(댓글)
<div class="post-entry-comments">
댓글<s_rp_count>()</s_rp_count>
<s_rp>
5-4-3-1. VIEW - Body(댓글 리스트)
<s_rp_container> <!-- (05)-[컨텐츠: VIEW-댓글 ] -->
<div class="comment-list">
<ul>
<s_rp_rep> <!-- (05)-[컨텐츠: VIEW-댓글-LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 ] -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제] -->
</span>
</div>
<!-- (05)-[컨텐츠: VIEW-댓글-답글 -->
5-4-3-2. VIEW - Body(대 댓글 리스트)
<s_rp2_container> <!-- (05)-[컨텐츠: VIEW-댓글(대댓글) ] -->
<ul>
<s_rp2_rep> <!-- (05)-[컨텐츠: VIEW-댓글-(대댓글) LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제 -->
</span>
</div>
</li>
</s_rp2_rep>
</ul>
</s_rp2_container>

</li>
</s_rp_rep>
</ul>
</div>
</s_rp_container>
5-4-3-3. VIEW - Body(댓글 입력 Form)
<s_rp_input_form> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form ] -->
<div class="post-comment-form">
<s_rp_member> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(인증여부) ] -->
<div class="field">
<s_rp_guest> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="비밀번호" value=""></input>
</s_rp_guest>
<div class="secret">
<input type="checkbox" name="" id="secret"></input>
<label for="secret" tabindex="0">비밀글</label>
</div>
</div>
</s_rp_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="">등록</button>
</div>
</s_rp_input_form>


</s_rp>
</div>
</s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(END ) ] --
</s_article_rep>
</div>
[6]. s_tag : 테그 Page 리스트 출력
<s_tag> <!-- (06)-[테그: ] -->
<div class="post-header">태그</div>
<div class="post-tags">
<s_tag_rep>
<a href=""></a>
</s_tag_rep>
</div>
</s_tag>
[7]. s_guest : 방명록
<s_guest> <!-- (07)-[Guest Book: ] -->
<div class="guestbook-entry-comments">
<div class="post-header">방명록</div>
7-1. 방명록 입력 Form
<s_guest_input_form> <!-- (07)-[Guest Book: INPUT-Form ] -->
<div class="comment-form">
<s_guest_member> <!-- [Guest Book: INPUT-Form(인증) ] -->
<div class="field">
<s_guest_form> <!-- [Guest Book: INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="암호" value=""></input>
</s_guest_form>
</div>
</s_guest_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="" >등록</button>
</div>
</s_guest_input_form>


7-2. 방명록 리스트
<s_guest_container> <!-- (07)-[Guest Book: LIST ] -->
<div class="comment-list">
<ul>
7-2-1. 방명록 List - Loop
<s_guest_rep> <!-- [Guest Book: LIST-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<a href="#" onclick="">답변</a>
<s_guest_reply_container> <!-- [Guest Book: LIST-(댓글) ] -->
<ul>
7-2-2. 방명록 댓글 List - Loop
<s_guest_reply_rep> <!-- [Guest Book: LIST-(댓글)-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<p></p>
</li>
</s_guest_reply_rep>

</ul>
</s_guest_reply_container>
</li>
</s_guest_rep>
</ul>
</div>
</s_guest_container>
</div>
</s_guest>
[8]. s_paging : 페이징 리스트 출력
<s_paging> <!-- (08)-[게시글 페이지징: LIST ] -->
<div class="pagination">
<a class="prev "><i class="fa fa-angle-left fa-2x"></i></a>
<s_paging_rep>
<a class="page-no"></a>
</s_paging_rep>
<a class="next "><i class="fa fa-angle-right fa-2x"></i></a>
</div>
</s_paging>

</div>
</body>
</html>
[9]. 티스토리 스킨 가이드(참고)
https://tistory.github.io/document-tistory-skin/
반응형
<!-- (05)-[컨텐츠: VIEW-내용 ] -->
</div>
5-4-1. VIEW - Body(태그)
<s_tag_label>
<div class="post-entry-tags">
<!-- (05)-[컨텐츠: VIEW-테그 ] -->
</div>
</s_tag_label>
5-4-2. VIEW - Body(관련글 목록)
<s_article_related> <!-- (05)-[컨텐츠: VIEW-관련 ] -->
<div class="post-entry-related-articles">
<ul>
<s_article_related_rep> <!-- (05)-[컨텐츠: VIEW-관련 LIST ] -->
<li>
<a href="">
<s_article_related_rep_thumbnail>
</s_article_related_rep_thumbnail>
</a>
</li>
</s_article_related_rep>
</ul>
</div>
</s_article_related>
5-4-3. VIEW - Body(댓글)
<div class="post-entry-comments">
댓글<s_rp_count>(0)</s_rp_count>
<s_rp>
5-4-3-1. VIEW - Body(댓글 리스트)
<s_rp_container> <!-- (05)-[컨텐츠: VIEW-댓글 ] -->
<div class="comment-list">
<ul>
<s_rp_rep> <!-- (05)-[컨텐츠: VIEW-댓글-LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 ] -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제] -->
</span>
</div>
<!-- (05)-[컨텐츠: VIEW-댓글-답글 -->
5-4-3-2. VIEW - Body(대 댓글 리스트)
<s_rp2_container> <!-- (05)-[컨텐츠: VIEW-댓글(대댓글) ] -->
<ul>
<s_rp2_rep> <!-- (05)-[컨텐츠: VIEW-댓글-(대댓글) LIST-Loop ] -->
<li id="">
<div class="author-meta">
<span class="control">
<!-- (05)-[컨텐츠: VIEW-댓글-댓글주소 -->
<!-- (05)-[컨텐츠: VIEW-댓글-수정/삭제 -->
</span>
</div>
</li>
</s_rp2_rep>
</ul>
</s_rp2_container>
</li>
</s_rp_rep>
</ul>
</div>
</s_rp_container>
5-4-3-3. VIEW - Body(댓글 입력 Form)
<s_rp_input_form> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form ] -->
<div class="post-comment-form">
<s_rp_member> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(인증여부) ] -->
<div class="field">
<s_rp_guest> <!-- (05)-[컨텐츠: VIEW-댓글 INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="비밀번호" value=""></input>
</s_rp_guest>
<div class="secret">
<input type="checkbox" name="" id="secret"></input>
<label for="secret" tabindex="0">비밀글</label>
</div>
</div>
</s_rp_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="">등록</button>
</div>
</s_rp_input_form>

</s_rp>
</div>
</s_permalink_article_rep> <!-- (05)-[컨텐츠: VIEW(END ) ] --
</s_article_rep>
</div>
[6]. s_tag : 테그 Page 리스트 출력
<s_tag> <!-- (06)-[테그: ] -->
<div class="post-header">태그</div>
<div class="post-tags">
<s_tag_rep>
<a href=""></a>
</s_tag_rep>
</div>
</s_tag>
[7]. s_guest : 방명록
<s_guest> <!-- (07)-[Guest Book: ] -->
<div class="guestbook-entry-comments">
<div class="post-header">방명록</div>
7-1. 방명록 입력 Form
<s_guest_input_form> <!-- (07)-[Guest Book: INPUT-Form ] -->
<div class="comment-form">
<s_guest_member> <!-- [Guest Book: INPUT-Form(인증) ] -->
<div class="field">
<s_guest_form> <!-- [Guest Book: INPUT-Form(비회원) ] -->
<input type="text" name="" placeholder="이름" value=""></input>
<input type="password" name="" placeholder="암호" value=""></input>
</s_guest_form>
</div>
</s_guest_member>
<textarea name="" placeholder="여러분의 소중한 댓글을 입력해주세요."></textarea>
<button type="submit" onclick="" >등록</button>
</div>
</s_guest_input_form>

7-2. 방명록 리스트
<s_guest_container> <!-- (07)-[Guest Book: LIST ] -->
<div class="comment-list">
<ul>
7-2-1. 방명록 List - Loop
<s_guest_rep> <!-- [Guest Book: LIST-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<a href="#" onclick="">답변</a>
<s_guest_reply_container> <!-- [Guest Book: LIST-(댓글) ] -->
<ul>
7-2-2. 방명록 댓글 List - Loop
<s_guest_reply_rep> <!-- [Guest Book: LIST-(댓글)-Loop ] -->
<li id="">
<div class="author-meta">
<img src="//t1.daumcdn.net/tistory_admin/static/skin/avatar_default.gif" class="avatar" alt="프로필사진"></img>
<span class="control">
<button type="button" onclick="commentMore(this); return false;">더보기</button>
<a href="#" onclick="">수정/삭제</a>
</span>
</div>
<p></p>
</li>
</s_guest_reply_rep>
</ul>
</s_guest_reply_container>
</li>
</s_guest_rep>
</ul>
</div>
</s_guest_container>
</div>
</s_guest>
[8]. s_paging : 페이징 리스트 출력
<s_paging> <!-- (08)-[게시글 페이지징: LIST ] -->
<div class="pagination">
<a class="prev "><i class="fa fa-angle-left fa-2x"></i></a>
<s_paging_rep>
<a class="page-no"></a>
</s_paging_rep>
<a class="next "><i class="fa fa-angle-right fa-2x"></i></a>
</div>
</s_paging>

</div>
</body>
</html>
[9]. 티스토리 스킨 가이드(참고)
https://tistory.github.io/document-tistory-skin/
'블로그' 카테고리의 다른 글
| 티스토리 스킨 제작기-6-EPARI Base 스킨 v1.0 (화면 구성 정보) (0) | 2022.02.15 |
|---|---|
| 티스토리 스킨 제작기-4-스킨 구조 분석(index.xml 구조) (0) | 2022.02.13 |
| 티스토리 스킨 제작기-3-스킨 구조 분석(skin.html 전체 구조-상세) (0) | 2022.02.12 |
| 티스토리 스킨 제작기-3-스킨 구조 분석(skin.html 전체 구조-전체) (0) | 2022.02.11 |
| 티스토리 스킨 제작기-2-스킨 구조 분석(사이드바) (0) | 2022.02.10 |





