
티스토리 스킨 제작기-2-스킨 구조 분석(사이드바)
[1]. 티스토리 스킨 파일 구조
SKIN ─┬─ index.xml
├─ skin.html
├─ style.css
├─ preview.gif
├─ preview256.jpg
├─ preview560.jpg
├─ preview1600.jpg
└─ images ─┬─ script.js
├─ background.jpg
├─ background.jpg
└─ background.jpg
[2]. 사이드바 치환(skin.html)
<s_sidebar>
<s_sidebar_element>
<!-- 방문자수 -->
</s_sidebar_element>
<s_sidebar_element>
<!-- 달력 -->
« 2024/11 »
| 일 |
월 |
화 |
수 |
목 |
금 |
토 |
| |
|
|
|
|
1 |
2 |
| 3 |
4 |
5 |
6 |
7 |
8 |
9 |
| 10 |
11 |
12 |
13 |
14 |
15 |
16 |
| 17 |
18 |
19 |
20 |
21 |
22 |
23 |
| 24 |
25 |
26 |
27 |
28 |
29 |
30 |
</s_sidebar_element>
<s_sidebar_element>
<!-- 최근 글 -->
<ul>
<s_rctps_rep>
<li>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<s_rctps_rep_thumbnail>
<span class=""></span>
</s_rctps_rep_thumbnail>
<span class=""></span>
<span class=""></span>
</li>
</s_rctps_rep>
</ul>
</s_sidebar_element>
<s_sidebar_element>
<!-- 인기 글 -->
<ul>
<s_rctps_popular_rep>
<li>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<s_rctps_rep_thumbnail>
<span class=""></span>
</s_rctps_rep_thumbnail>
<span class=""></span>
<span class=""></span>
</li>
</s_rctps_popular_rep>
</ul>
</s_sidebar_element>
<s_sidebar_element>
<!-- 최근 댓글 -->
<ul>
<s_rctrp_rep>
<li>
<span class=""></span>
<span class=""></span>
<span class=""></span>
<span class=""></span>
</li>
</s_rctrp_rep>
</ul>
</s_sidebar_element>
</s_sidebar>
1. 사이드바 설정

2. 사이드바 설정(s_sidebar_element)

3. 사이드바 타이틀
<s_sidebar_element>
<!-- 주석 -->
</s_sidebar_element>
주석이 타이틀이 된다.
<!-- 방문자수 -->
<!-- 달력 -->
<!-- 최근 글 -->
<!-- 인기 글 -->
<!-- 최근 댓글 -->
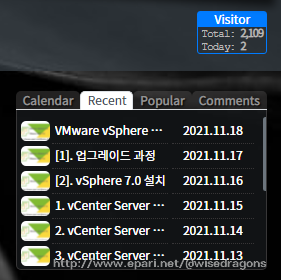
4. 사이드바 결과물


[3]. 티스토리 스킨 가이드 라인
자세한 것은 아래 스킨 가이드 라인을 참고 하세요.
https://tistory.github.io/document-tistory-skin/